Системи опрацювання графічної інформації. Типи графічних файлів. Графічний редактор і його призначення
ТЕМА 5.2. ГРАФІЧНИЙ РЕДАКТОР (4 ГОДИНИ)
№ уроку у темі | Зміст | Кількість годин |
1 | Системи опрацювання графічної інформації. Типи графічних файлів. Графічний редактор і його призначення | 1 |
2 | Практична робота 1 Робота з графічними файлами. Система вказівок графічного редактора | 1 |
3 | Практична робота 2 Вказівки до малювання графічних примітивів | 1 |
4 | Вставлення | 1 |
Урок 41
Системи опрацювання графічної інформації. Типи графічних файлів. Графічний редактор і його призначення
Мета:
– навчити учнів користуватись системою опрацювання графічної інформації, ознайомити з різними типами графічних файлів;
– розвивати вміння розрізняти поняття векторна та растрова графіка;
– виховувати бажання користуватись додатковою літературою.
Тип уроку: урок вивчення нового матеріалу.
ХІД УРОКУ
I. Мотивація навчальної діяльності
Які види інформації вам відомі?
Ми вже познайомились
II. Вивчення нового матеріалу
Міні-лекція (супроводжується комп’ютерною презентацією)
На дошці:

Розповідь учителя.

Растрові зображення будуються за допомогою точок різних кольорів (пікселів), які створюють рядки та стовбці. Кожний піксель має зазначене положення та колір. Зберігання кожного пікселя потребує виділення певної кількості біт пам’яті. Обсяг графічної інформації залежить від кількості кольорів у зображенні.
Піксель – мінімальна ділянка зображення. Якість растрового зображення залежить від розміру зображення (кількості пікселів по горизонталі та вертикалі) та кількості кольорів, які можна задати для кожного пікселя.
Для зберігання кожного пікселя чорно-білого зображення необхідно 1 біт.
Наприклад, для збереження рисунка розміром 16 х 16 = 256 пікселів необхідно 256 біт.
256 біт = 32 байта.
Растрові зображення дуже чутливі до зміни масштабу (збільшення або зменшення). При зменшенні растрового зображення декілька сусідніх точок поєднуються в одну, тому відбувається неврахування дрібних деталей зображення. При збільшенні зображення збільшується розмір кожної точки та має місце ступінчатий ефект, який можна побачити, не придивляючись.
Векторні графічні зображення є оптимальним засобом зберігання високоточних графічних об’єктів (макетів, схем та ін.), для яких має значення збереження чітких та ясних контурів.
Векторні зображення формуються з об’єктів (точка, лінія, окружність, прямокутник та ін.), які зберігаються у пам’яті комп’ютера у вигляді графічних примітивів або описуються за допомогою математичних формул.

Для обробки зображень на комп’ютері використовуються спеціальні програми – графічні редактори.
Графічний редактор – це прикладна програма для створення, редагування, перегляду та обробки графічних зображень.
Графічні редактори надають можливість вибору інструментів для створення і редагування графічних зображень, об’єднання їх в панелі інструментів.
– інструменти малювання об’єктів;
– інструменти для виділення;
– інструменти редагування рисунка;
– текстові інструменти;
– інструменти для зміни масштабу;
– палітра кольорів.
Формати графічних файлів задають спосіб зберігання інформації в файлі (растровий або векторний), а також форму зберігання інформації (алгоритм, який використовується для стиснення).
Деякі формати графічних файлів є універсальними, бо можуть бути обробленими більшістю графічних редакторів. Деякі програми
Обробки зображень працюють з оригінальними форматами, які розпізнаються лише самою цією програмою. Перевага оригінальних форматів файлів у тому, що вони надають можливість зберігати зображення при зменшенні розміру файлу.
Растрові формати – це формати, які використовуються для зберігання растрових зображень. Вони більше всього підходять для запису графічних даних, які отримують з пристрою вводу. Найбільш розповсюджені растрові формати: BMP, PCX, TIFF; GIF
Векторні формати корисні для зберігання лінійних елементів (прямих, кривих, многокутників), різноманітних геометричних фігур. Найбільш розповсюджені векторні формати: CDR, DXF
Метафайловий формат відрізняється від попередніх тим, що він може зберігати як растрові, так і векторні дані. Популярними метафайловими форматами є WMF.
III. Закріплення матеріалу. Робота з підручником
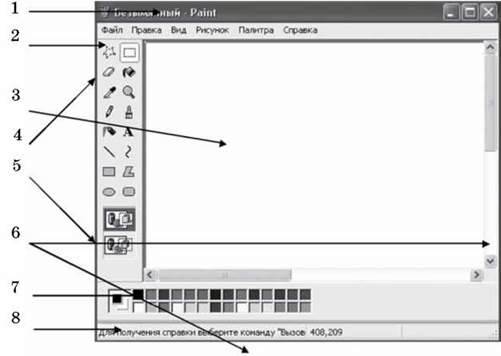
Учням пропонується за допомогою підручника заповнити таблицю, згідно із зображенням вікна графічного редактора:

Номер | Елемент вікна | Призначення |
1 | ||
2 | ||
3 |
IV. Підсумок уроку
1. У чому полягає різниця між растровим та векторним графічними зображеннями?
2. Визначити інформаційний обсяг файла для зберігання наведених зображень:

3. Перелічити властивості зображень, які слід зберігати у форматі GIF.
4. Перелічити властивості зображень, які слід зберігати у форматі JPEG.
5. Який із форматів, GIF або JPEG, забезпечує найменші зміни у якості зображення?
6. Які растрові графічні редактори ви знаєте?
7. Які векторні графічні редактори ви знаєте?
8. В якому редакторі, растровому або векторному, ви будете редагувати фотокартку?
9. Що називають палітрою кольорів?
10. Які інструменти Paint ви знаєте?
11. Як зберігати зображення у форматі GIF, JPEG?
V. Домашнє завдання
Опрацювати матеріал підручника. Заповнити таблицю.
Принцип побудови зображення | Переваги | Недоліки |
Векторний | ||
Растровий |